
Blog sobre diseño gráfico, nuevas tendencias, noticias de diseño, ilustración, photoshop.
martes, 21 de diciembre de 2010
New form features in HTML5
Introduction
HTML5 includes many new features to make web forms a lot easier to write, and a lot more powerful and consistent across the Web. This article gives a brief overview of some of the new form controls and functionalities that have been introduced.Javascript Radial Blur

(versión en castellano abajo)
This effect is a radial motion blur coded in Javascript. Since it uses the canvas element, it requires the latest browser versions and does not work in any current version of Internet Explorer.
The radial motion blur algorithm in this effect is a fast one that uses feedback for blur propagation. The most complex thing I did here was the speed optimization. Even if the effect is somewhat simple to code, it is not an easy task to make it fast enough to be realtime in Javascript for the current browsers and computers. It is working fast in the current versions of Safari and Chrome, not that fast, but enough in Firefox, and slow in Opera.
There are some interesting Javascript speed optimization methods on this. Please take a look of the source code if you are interested. If you want further explaination, please leave a comment and I will try to explain it in a new post.
Castellano
Este efecto es un difuminado radial de movimiento (me suena fatal esta traducción que he hecho, pero la verdad es que no estoy muy seguro de cómo podría llamarse en castellano) programado en Javascript. Usa el elemento canvas y por tanto requiere las últimas versiones de los navegadores. No funciona en Internet Explorer.
El algoritmo de difuminado que he usado para este efecto es uno rápido que usa realimentación para la propagación del difuminado. Lo más complejo fue la optimización de velocidad. Pese a que el efecto es relativamente simple, no es fácil conseguir que sea en tiempo real en Javascript en los ordenadores y browsers actuales. Está funcionando rápido en Safari y Chrome, suficiente en Firefox y lento en Opera.
Hay varias optimizaciones de velocidad para Javascript en esto. Si estáis interesados, por favor, mirad el código fuente. Si necesitáis que lo explique, dejad un comentario e intentaré explicarlo en un próximo post.
Moleskine Cuaderno conjQuery Booklet
lunes, 20 de diciembre de 2010
Teenage Dream & Just the way you are - Acapella Cover - Katy Perry - Bruno Mars - Mike Tompkins
Echa un vistazo a este vídeo en Youtube:
http://www.youtube.com/watch?v=wlW5c4tInvY&feature=youtube_gdata_player
Enviado desde mi móvil.
Como hacer un Boton con Photoshop
Esta es la version al español de un tutorial que nos muestra como hacer un boton o simular un boton por medio de Photoshop, una super herramienta de diseño grafico
.
sábado, 18 de diciembre de 2010
lunes, 13 de diciembre de 2010
All Web Design Info: 7 Tips to Convert PSD To Wordpress
Como convertir un psd en un tema de wordpress.
Enviado desde mi móvil.
Wijmo - Paquete de Jquerys
Wijmo es un paquete de plugins Jquery con calendarios, gráficos, menus; todo listo para usar en tu web.
http://wijmo.com/
Enviado desde mi móvil.
http://wijmo.com/
Enviado desde mi móvil.
viernes, 10 de diciembre de 2010
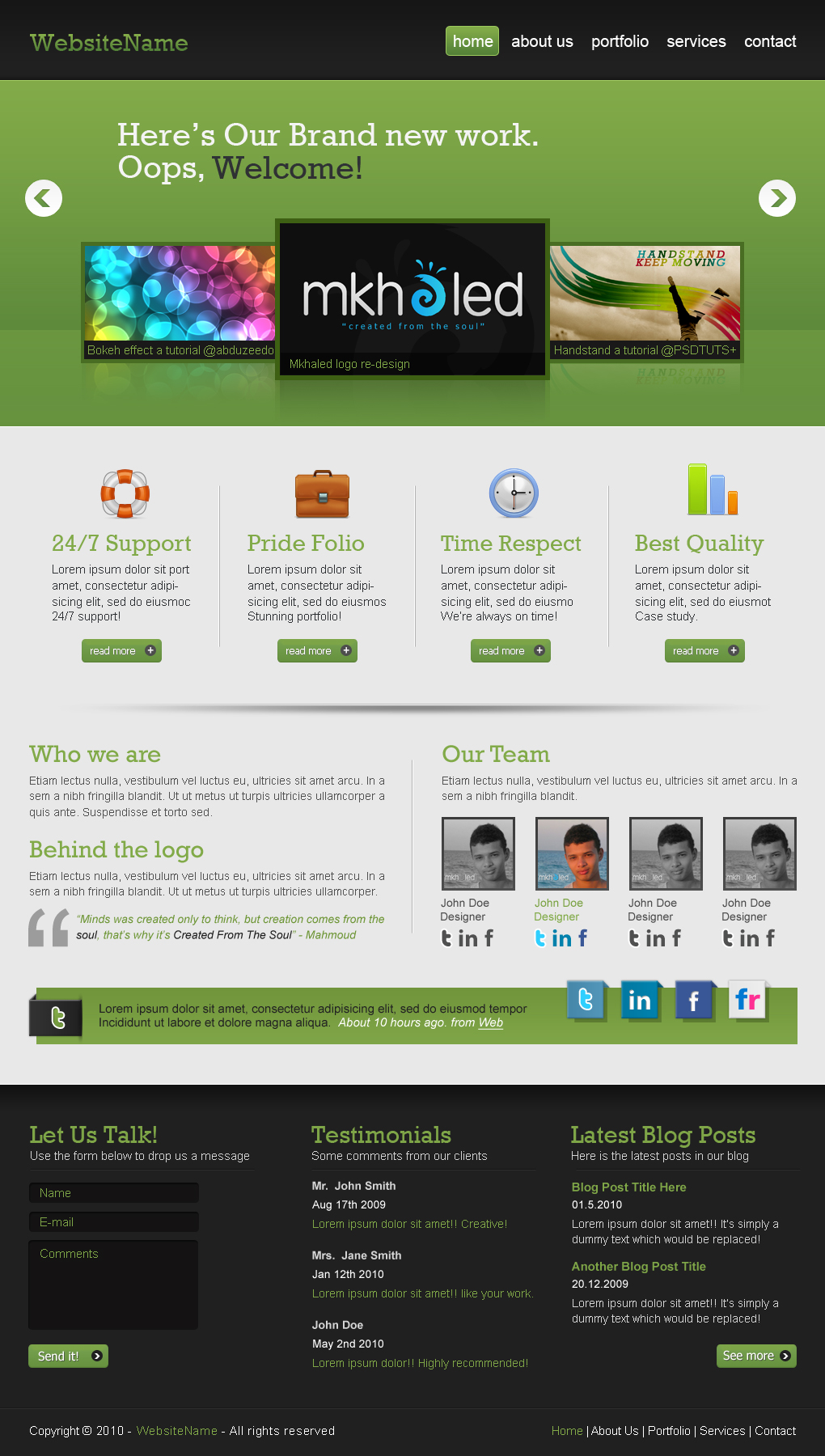
Crear una plantilla web profesional (paso a paso)

miércoles, 8 de diciembre de 2010
domingo, 5 de diciembre de 2010
sábado, 4 de diciembre de 2010
How To Create A Sexy Vertical Sliding Panel Using jQuery And CSS3
More and more we see people using horizontal sliding panels on their websites. And they usually look very nice! Some will put a contact or login form in there, others will put some information about them and their website, or even things like a tag cloud or social networking buttons.
Horizontal sliding panels are great for many situations, but like everything else, they’re not always ideal. It depends on the project. To see what I mean by ‘horizontal sliding panel‘, go have a look at my other site Design-Newz, and click on the ‘want more‘ button that’s on the right above the navigation bar.
Suscribirse a:
Entradas (Atom)

 Pagi
Pagi


