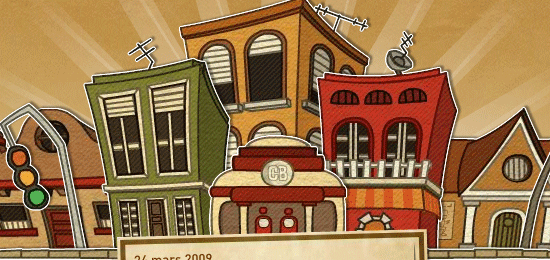
An interesting way to spice up a web design is to add some depth to it. Instead of making a design flat, certain elements and techniques can stimulate the depth perception of the visitor. Special cues tell us that certain objects are closer than others and we can put up a three-dimensional picture of our environment.
In the following we want to show you some great examples of depth in web design.