
An interesting way to spice up a web design is to add some depth to it. Instead of making a design flat, certain elements and techniques can stimulate the depth perception of the visitor. Special cues tell us that certain objects are closer than others and we can put up a three-dimensional picture of our environment.
In the following we want to show you some great examples of depth in web design.
Wing Cheng

Deisgn Kindle

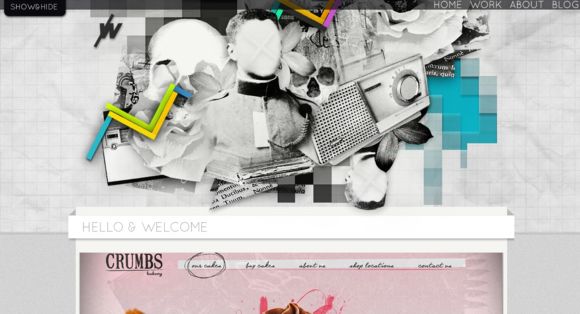
CupCup

Planeje sua carreira

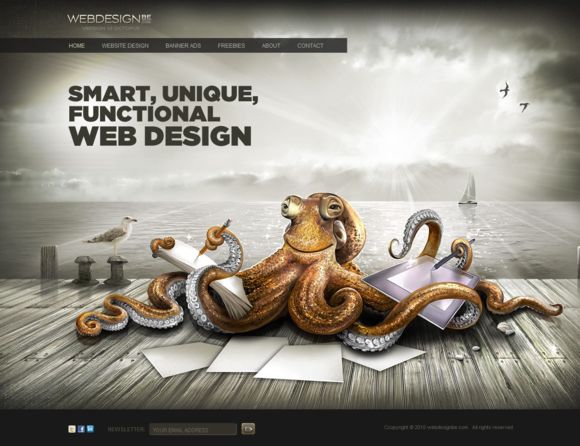
Webdesignbe.com

Inspiredology

ShelfLuv

Joyful Giftcard

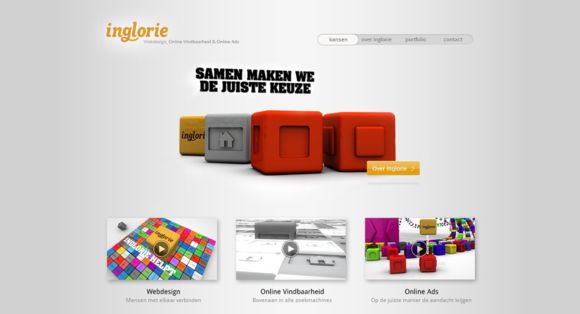
Inglorie

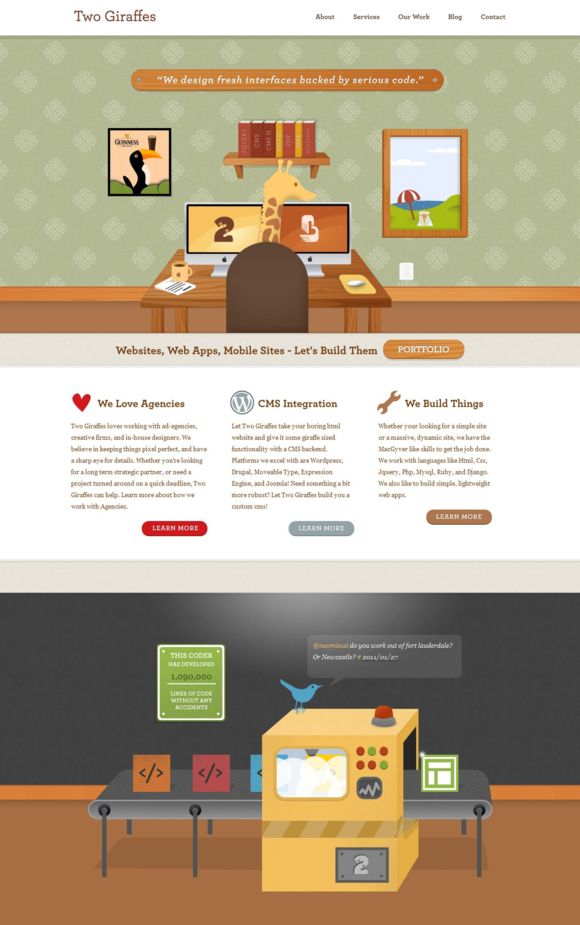
Two Giraffes

Tahoe Tech Talk

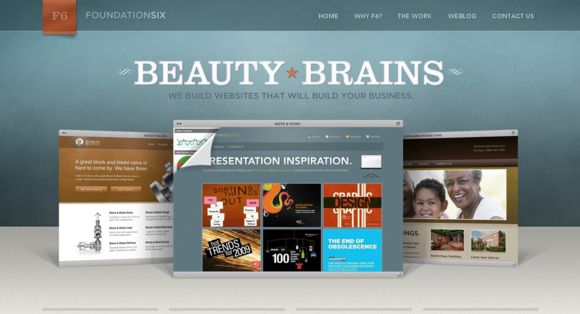
Foundation Six Web Design Studio

Dig Downtown

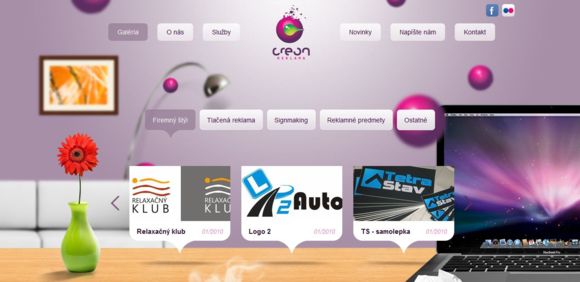
Creon

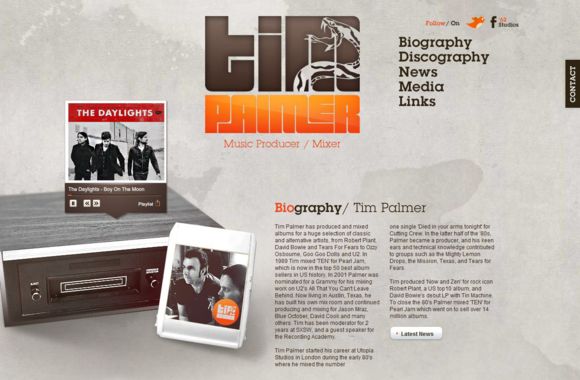
Tim Palmer

Trevan Hetzel

Mike Dascola

Vestibular

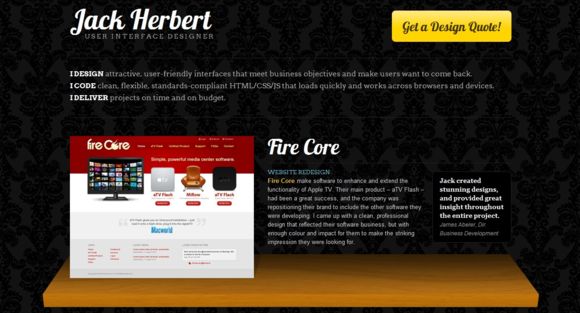
Jack Herbert

Gardener & Marks

Dot Peak

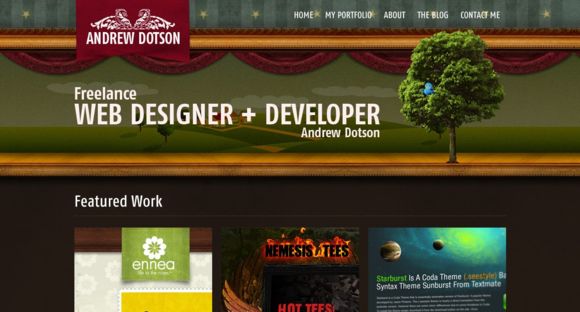
Andrew Dotson

jdw

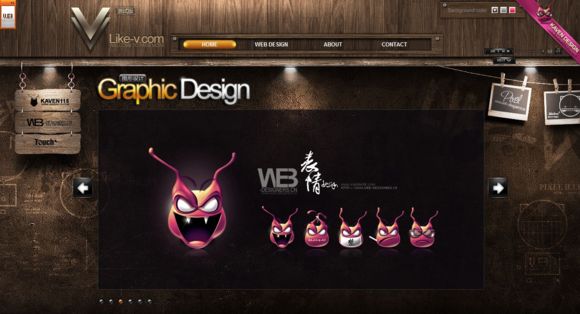
like-v

Dez Vila Aplina

Identity Withheld

Creative Criminals

Diseñísticamente

Brokedesign

Green Woods Country Club

Barber Shop Ann Arbor

Villager Restaurant & Catering

Aka-Acid

Andrey Fedorenko

Dinoyul

Andrés Mauricio Castillo

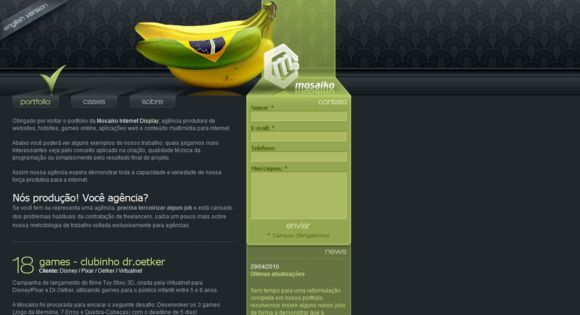
Mosaiko

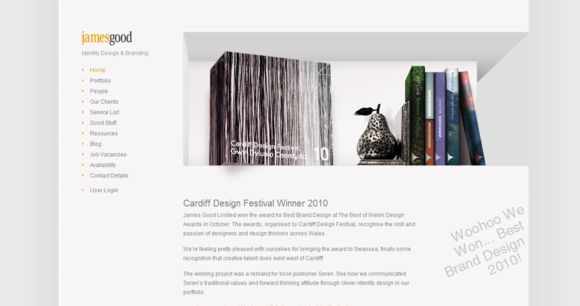
James Good

Cogitatur

Rob Across America

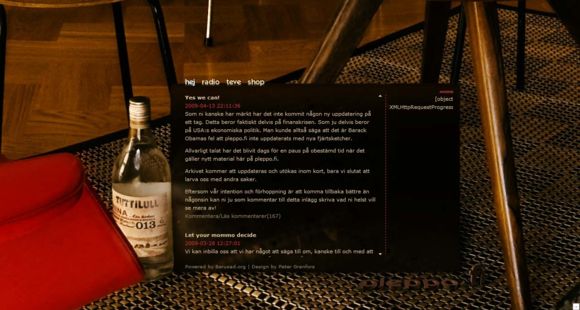
Pleppo

Postbox

Heath Waller Web Design

Via Crodops
No hay comentarios:
Publicar un comentario