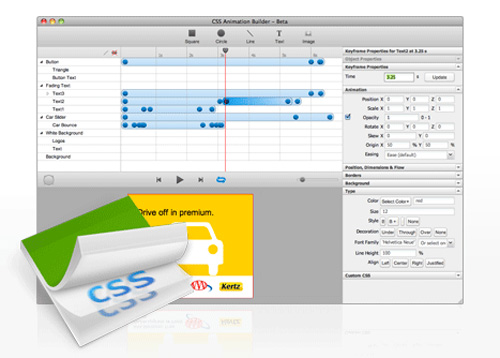
Sencha Animator
Ahora que ya es oficial el anuncio por parte de Adobe de su opción como editor de animaciones basadas en el nuevo estándar HTML y propiedades CSS3, Adobe EDGE (nombre que por cierto comparte con su más que recomendable Newsletter Edge [en]), me gustaría reseñar rápidamente Sencha Animator.
Viene a ser una herramienta que nos permite también trabajar en una especie de “línea de tiempo” y realizar animaciones de una manera mucho más intuitiva que si picamos el código directamente. A los que habéis animado en Flash y programas similares seguro que la tarea se os hace más llevadera ¿He dicho que es gratis? Bueno, hace falta registrarse para tener un nombre de usuario pero creo que para trastear merece la pena.
Sencha Animator

No hay comentarios:
Publicar un comentario